
Un des paramètres qui définit votre classement sur Google est la rapidité de réponse de votre serveur, optimiser vos images c’est très important : plus c’est rapide mieux s’est, plus c’est lent plus vous avez de chance de perdre vos visiteurs, Amazon a d’ailleurs annoncé faire 1% de chiffre d’affaire en plus pour chaque 100ms de latence en moins…
Il existe plusieurs techniques d’optimisation pour rendre votre site web plus rapide et donc améliorer l’expérience utilisateur, aujourd’hui nous allons nous attaquer à l’optimisation des images de façon automatique et sans perte de qualité.
Sachez qu’il existe quelques services payant qui peuvent traiter vos images comme kraken.io ou punypng.com, mais nous allons voir ici comment le faire gratuitement et automatiquement.
Nous allons utiliser deux paquets : JpegOptim pour optimiser les Jpeg et Optipng pour les PNG.
- Lancer la commande pour l’installation des paquets
apt-get install jpegoptim optipng
Afin de planifier les optimisations nous allons utiliser une programmation des tâches avec CRON.
- Éditer la crontab de l’utilisateur qui fait tourner votre site :
crontab -u user -e
Pour faire tourner l’optimisation toutes les jours à 5h00 du matin pour les JPG et 06h00 pour les PNG par exemple, vous pouvez bien sûr adapter la fréquence selon vos besoins.
0 5 * * * find /home/user/www/images_a_optimiser/ -mtime -1 -type f -name "*.jpg" -exec jpegoptim -t --all-progressive --strip-all {} \; > /dev/null
0 6 * * * find /home/user/www/images_a_optimiser/ -mtime -1 -type f -name "*.png" -exec optipng -o7 -preserve {} \; > /dev/null
N’oubliez pas bien évidemment de préciser le répertoire à optimiser, sachez que l’optimisation se fait récursivement et donc les sous-dossiers seront également parcourus.
A noter que nous avons bien précisé mtime -1 pour ne traiter que les fichiers ayant été ajouté les dernières 24 heures cela évite de repasser l’optimisation sur des fichiers déjà optimisés.
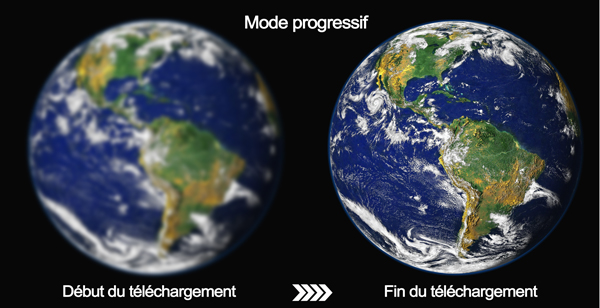
L’option –all-progressive permet de transformer vos images JPEG de sorte à les afficher de façon progressive c’est-à-dire que l’utilisateur aura une preview de l’image avant son affichage en haute résolution, toujours dans le but d’afficher les images le plus rapidement possible.

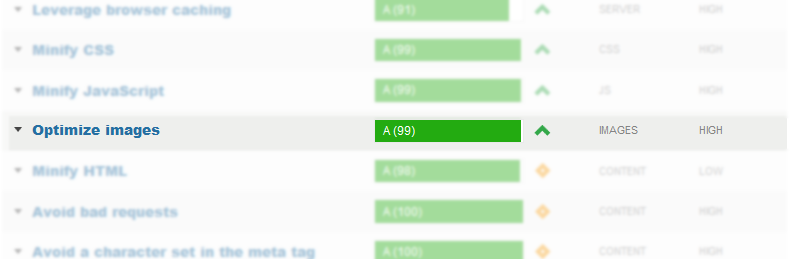
Avant puis Après l’exécution de vos scripts vous pouvez constater les améliorations via des sites comme Gtmetrix.com.
Comme vous pouvez le constater les images sont maintenant optimisées – score de 99 :

Optimiser vos images de cette façon vous évitera de le faire manuellement et surtout ça ne vous coûte que tu temps processeur, sachez quand même que l’optimisation des PNG est beaucoup plus gourmande en CPU, vous n’aurez réellement besoin des services payant via des API que si vous devez traiter plusieurs milliers de photos par jour.
